Administratoren von Landes- und Sprachgrenzen überschreitenden Infrastrukturen kennen das Problem, dass die Sprachen von Webseiten je nach Standort und Sprache des Benutzers dessen Präferenzen angepasst werden müssen.
Je nach System gestaltet sich dies sehr einfach. Beispielsweise könnte auf einem Webserver mit PHP Integration die Sprache des Systems ausgelesen und die Sprache der Seite auf die jeweilige Sprache angepasst werden. In sicherheitsrelevanten Umgebungen wie der FortiGate oder anderen Firewalls gestaltet sich diese Herausforderung ein bisschen schwierig. Aufgrund der fehlenden serverseitigen Scriptsprachen Integration kann keine solche Lösung integriert werden.
Was schlussendlich als sinnvolle Lösungen übrig bleiben, sind folgende Ansätze:
- Alle Sprachen werden auf der Seite nacheinander angezeigt. Hier ist auch die Verwendung von HTML «Jumpers» möglich (<a href=”#codeword”>link</a> und <a name=”codeword”>). Für diese Lösung sind keine serverseitigen Abhängigkeiten notwendig und es sind keine clientseitigen Scriptsprachen von Nöten. Jedoch sieht der Benutzer immer alle Sprachen auf der Seite, was je nach Umfang der Texte sehr unübersichtlich wird. Ausserdem können die Buttons nur jeweils in einer Sprache beschriftet werden.
- Das Anpassen der Texte durch Schaltflächen auf der Webseite. Auch diese Lösung ist serverseitig an keine weiteren Bedingungen gebunden. Einzige Voraussetzung ist lediglich die clientseitige Unterstützung von JavaScript.
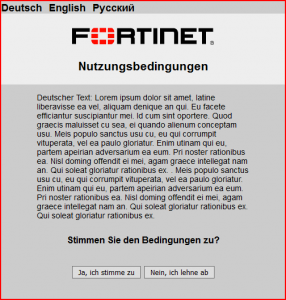
Die Umsetzung der Java Script Lösung zeigt dem Benutzer des Captive Portals eine übersichtliche Seite mit einer Sprache. Auf dieser Seite hat der Benutzer die Möglichkeit, seine Sprache auszuwählen. Dies ändert die Sprache aller Elemente auf der Webseite, inklusive Buttons.

Und um dem Benutzer den Umgang mit der Seite noch weiter zu vereinfachen, haben wir noch ein weiteres Feature integriert: Eine automatische Spracherkennung. Die Sprache wird – ebenfalls per JavaScript – anhand der Browser Sprache angepasst. Falls die Browser Sprache nicht mit einer der zur Auswahl stehenden Sprachen übereinstimmt, wird die englischsprachige Seite geladen.
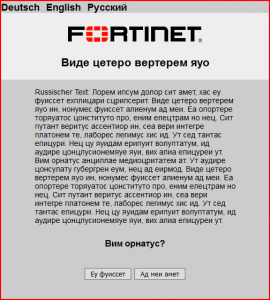
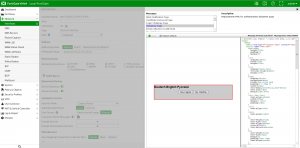
Die Seite könnte in Russisch etwa wie folgt aussehen:

Der Quellcode dieser Seite steht Ihnen am Ende dieses Artikels zum Download zur Verfügung. Dieser kann nach Belieben angepasst und erweitert werden.
Den Quellcode ersetzen Sie an entsprechender Stelle in Ihrem Captive Portal:
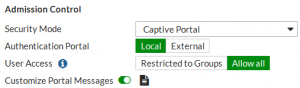
FortiGate Webinterface -> Network -> Interfaces -> Interface öffnen -> Abschnitt «Admission Control»:

Aktivieren Sie «Customize Portal Messages». Es öffnet sich nun die Seite, auf welcher Sie den Quellcode einfügen können. Wählen Sie dort nun die Seite «Disclaimer Page» und fügen Sie rechts davon den Quellcode ein.
Bitte vergessen Sie vor der Implementation nicht, die Platzhalter Texte durch Ihre Nutzungsbedingungen und die entsprechenden Sprachen zu ersetzen.

Laden Sie die Vorlage über diesen Link herunter: vorlage.zip